img tag
Dark mode is not in scope for email at this time.

Dark mode is not needed for these icons.
The favicon is referenced in a link tag inside the head tag. This icon can and is often located at the root of each repo.
<link
rel="icon"
href="//static.uwcu.org/Content/assets/logos/UWCUlogos/favicon_u_uwcu.ico"
type="image/x-icon"
/>
<link
rel="shortcut icon"
href="//static.uwcu.org/Content/assets/logos/UWCUlogos/favicon_u_uwcu.ico"
type="image/x-icon"
/>
The apple touch icon is referenced in a link tag inside the head tag.
<link
rel="apple-touch-icon"
href="//static.uwcu.org/content/assets/logos/uwcu/icon_u_uwcu_apple_touch.png"
/>
The Metro Tile is referenced in a meta tag inside the head tag.
<meta
name="msapplication-TileImage"
content=
"//static.uwcu.org/Content/assets/logos/uwcu/icon_u_uwcu_metro_tile.png"
/>
<meta
name="msapplication-TileColor"
content="#d50032"
/>
These 6 icons are used when a user saves webbrach.uwcu.org to their home screen (not the app).
This leaf only icon is used at the center of the CSS loading/processing spinner.
This icon used in templates for Platform Admin and the Change Log.























































alt="" can be left blank for icons like these because they are used in a link with link text so these can be considered decoration only.




































































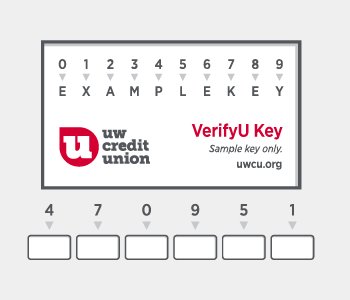
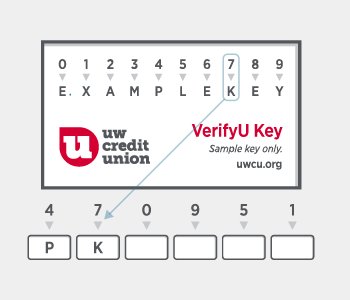
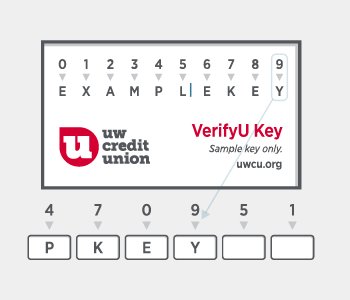
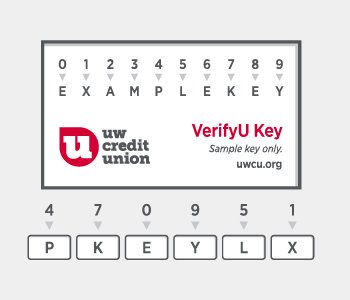
Do not try to make the actual VerfiyU Key in Dark Mode. It will need to remain the light because it will be printed and Chrome has a known bug with images and printing. Also, putting this here as a reminder that this needs to be tested as the text color might be white on top of white for dark mode and a color exception will need to be made for the text.